Facebook a fourni plusieurs fonctionnalités pour le partage social. Nous avons déjà partagé quelques tutoriels pour les utilisateurs de WordPress, comme l’ajout de Facebook comme bouton et ouvrir les méta-tags pour WordPress. Dans ce post, nous avons partagé un guide étape par étape pour ajouter des commentaires Facebook dans WordPress.
Pourquoi devriez-vous utiliser les commentaires Facebook dans WordPress?
- La plupart des gens ont un compte Facebook, donc l’utiliser augmentera le nombre de commentaires sur votre blog.
- Amélioration du partage social – Le contenu serait partagé fréquemment sur Facebook.
- Peut créer une bonne communauté sur Facebook qui peut devenir plus tard une bonne source de trafic.
Avant de procéder au processus d’ajout à un blog, voyons comment les commentaires Facebook apparaissent sur un blog.
Comment ajouter des commentaires Facebook au blog WordPress
Il y a deux façons de le faire:
1) Utiliser des plugins WordPress – Il existe deux plugins WP populaires qui font cette tâche pour vous. Ils ont juste besoin de Facebook App ID, le processus étape par étape de la création de l’ID d’application est partagé ci-dessous.
2) Commentaires Facebook pour WordPress sans plugin – Certaines personnes préfèrent faire les choses par leurs propres moyens, pour le thème j’ai partagé le code et les scripts, qui peuvent être ajoutés directement au modèle de votre thème afin d’avoir les commentaires Facebook sur votre blog.
1) Utiliser des plugins WordPress
Voici les plugins qui peuvent ajouter des commentaires Facebook dans votre blog WordPress.
- Plugin Facebook commentaires par Alex
- Commentaires Facebook pour WordPress
Plugin Facebook Comments par Alex
Étape 1: Téléchargez le plugin de la page WordPress: http://wordpress.org/plugins/facebook-comments-plugin/, installez-le et activez-le sur votre blog.
Étape 2: Une fois que vous avez terminé avec l’étape 1, allez à WordPress > Paramètres > Facebook Commentaires et configurez tous les paramètres correctement. Cette étape nécessiterait un identifiant Facebook APP pour l’activation .
Comment créer l’ID APP Facebook pour les commentaires?
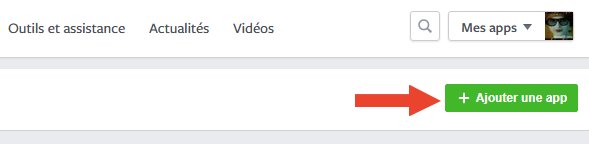
1. Allez sur la page Développeurs Facebook et cliquez sur « Créer une nouvelle application »

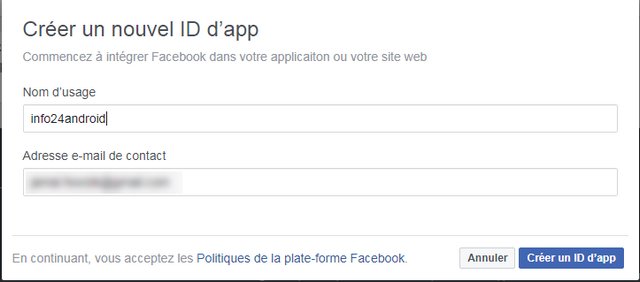
2. Un écran apparaîtra où vous devez entrer le nom de l’application, la catégorie de l’application et la sous-catégorie. Cliquez sur Continuer et entrez le captcha requis et appuyez sur Continuer.

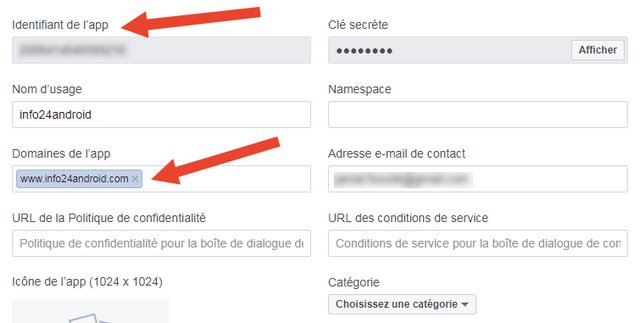
3. Vous obtiendrez un écran comme celui ci-dessous. Notez l’ID d’application comme indiqué ci-dessous, c’est celui dont vous auriez besoin pour activer le plugin pour afficher les commentaires Facebook pour WordPress. Entrez l’URL de votre site dans le champ Domaines d’application et enregistrez les modifications. C’est tout ce que vous avez fait avec la création d’un nouvel identifiant d’application.

Étape 3: Entrez l’ID d’application FB dans la page de paramètres du plugin et enregistrez les paramètres. D’ici là, les commentaires de Facebook devraient être affichés sur votre blog. Si vous voyez des problèmes, utilisez Facebook Debugger pour résoudre les problèmes. Dans la capture d’écran ci-dessus, le mode Bac à sable est activé, mais vous pouvez le désactiver pour afficher les commentaires de tous les utilisateurs.
Outil de modération des commentaires
Le commentaire sera en attente dans la file d’attente de modération jusqu’à ce que vous les approuviez. Pour modérer les commentaires, visitez l’outil de modération des commentaires Facebook. C’est tout un avantage d’avoir des commentaires Facebook sur votre blog plutôt que des commentaires Google+, car les commentaires de G + n’attendent pas la modération, ce qui se solde par un gros chagrin de surveiller tous les commentaires quotidiennement. Espérons que, bientôt, il y aurait une solution pour la modération des commentaires Google+ aussi.
Mise en place manuelle des commentaires
» Le code ci-dessous peut être placé dans le modèle de votre thème pour avoir un emplacement désiré de la zone de commentaire.
echo do_shortcode('[fbcomments]');
» Le code ci-dessous peut être utilisé lors de l’écriture d’un post / page.
[fbcomments]
» Si vous souhaitez éviter que des commentaires soient affichés sur certains identifiants de publication, tels que: 222, 20, 447, 77, utilisez le code abrégé ci-dessous pour supprimer la boîte de commentaire.
if (!is_single(array(222,20,447,77))) {echo do_shortcode('[fbcomments]');
Commentaires Facebook pour WordPress
Étape 1: Téléchargez le plugin à partir de la page WordPress: commentaires Facebook pour WordPress, téléchargez, installez et activez similaire au plugin ci-dessus.
Étape 2: Dans la page des paramètres, saisissez l’ID de l’application Facebook et la clé secrète (les étapes de création de l’ID de l’application Facebook et de la clé secrète sont partagées ci-dessus) et enregistrez les paramètres.
C’est tout!! Le plugin devrait fonctionner maintenant sur votre blog.
2) Commentaires Facebook pour WordPress sans plugin
Étape 1: Ajoutez le code ci-dessous dans les fichiers de votre thème juste après l’ouverture de la balise <Body>. Vous pouvez l’avoir dans le fichier single.php pour afficher la zone de commentaire sur chaque article.
<div id="fb-root"></div>
<script>(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
js.src = "//connect.facebook.net/en_US/all.js#xfbml=1&appId=FB-APP-ID";
fjs.parentNode.insertBefore(js, fjs); }
(document, 'script', 'facebook-jssdk'));
</script>
avec votre identifiant d’application (les étapes sont partagées ci-dessus pour créer le nouvel identifiant d’application)
Étape 2: Placez le code ci-dessous où vous souhaitez afficher la zone de commentaire. Ajuster la largeur selon le besoin. Vous préféreriez l’inclure dans le fichier comments.php de votre thème.
<div class="fb-comments" data-href="<?php the_permalink() ?>" data-width="470" > </div>
Étape 3: Ajoutez le code ci-dessous dans la section d’en-tête de votre site Web (dans les balises <head> … </ head>) en l’incluant dans le fichier header.php de votre blog. Remplacez le FB-APP-ID par l’ID actuel dans le code ci-dessous.
<meta property="fb:app_id" content="FB-APP-ID"/>
Référence: Boîte de commentaire – Développeurs Facebook
Conclusion
Ajout de commentaires Facebook sur votre blog WordPress est facile et prend à peine quelques minutes pour le mettre en place. Si vous avez un bon fan sur Facebook, alors l’avoir sur votre blog peut être bon en termes de trafic et de partage social. Faites-moi savoir si vous rencontrez des problèmes lors de la mise en place ou en cas de questions. Faites-nous savoir quel type de commentaire préférez-vous: commentaires Google+ ou commentaires Facebook.